边缘高光实现方案
前言
模型的边缘高光应该是老生常谈的话题了, 不过还是有必要详细记录一下各种主流的两个实现方案, 同样的, 这个问题也经常在TA或者客户端面试中被问到
后期方案
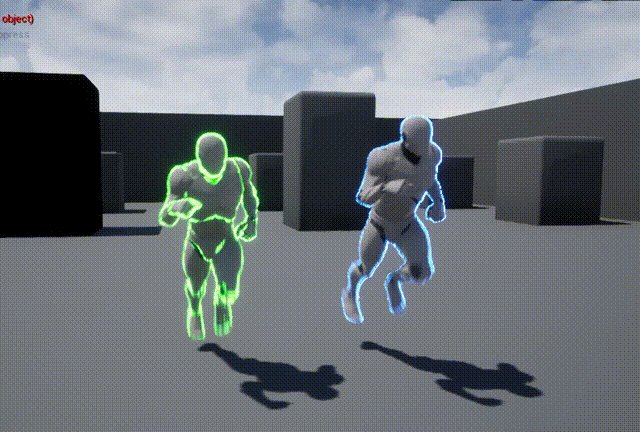
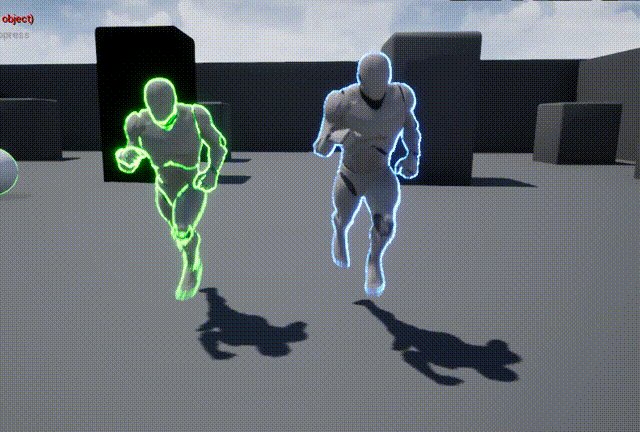
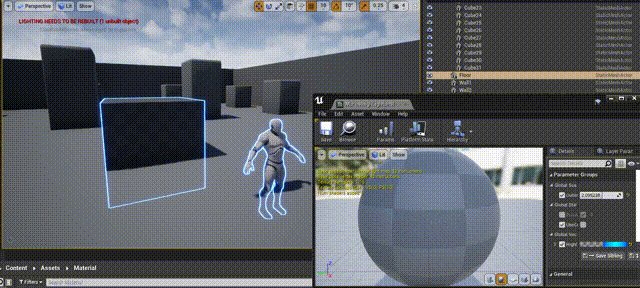
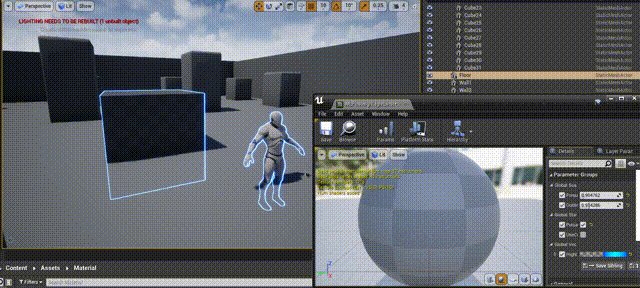
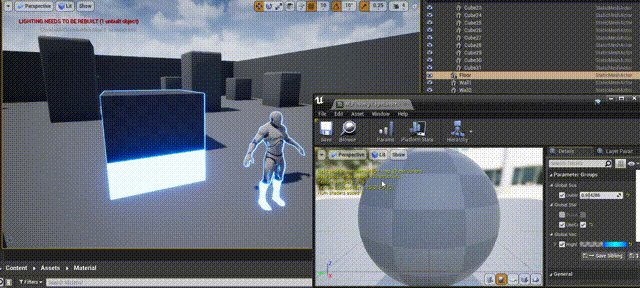
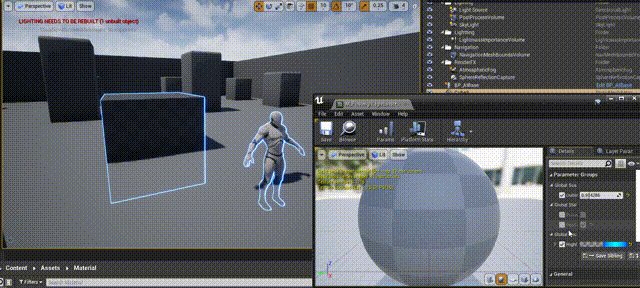
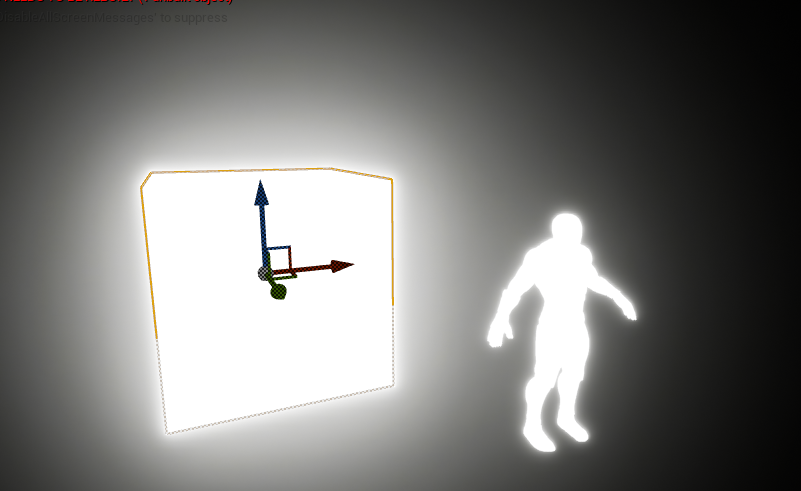
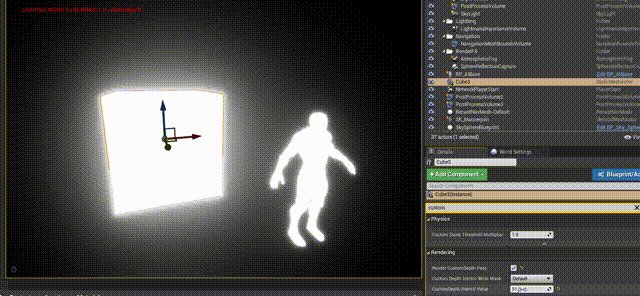
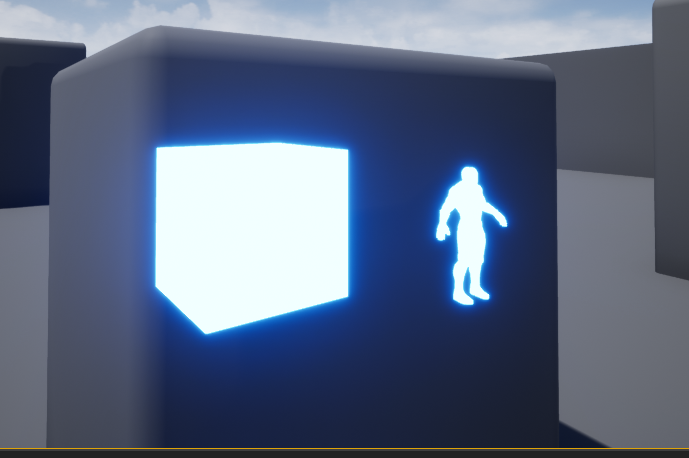
先看效果动图

准备工作
后期的方案效果上来说是比较优秀的, 主要就是丢一个后期盒子进去,可以设置成全局的,然后给上一个后期材质,不过研究材质球之前还有好几部准备工作
- 开启自定义模板

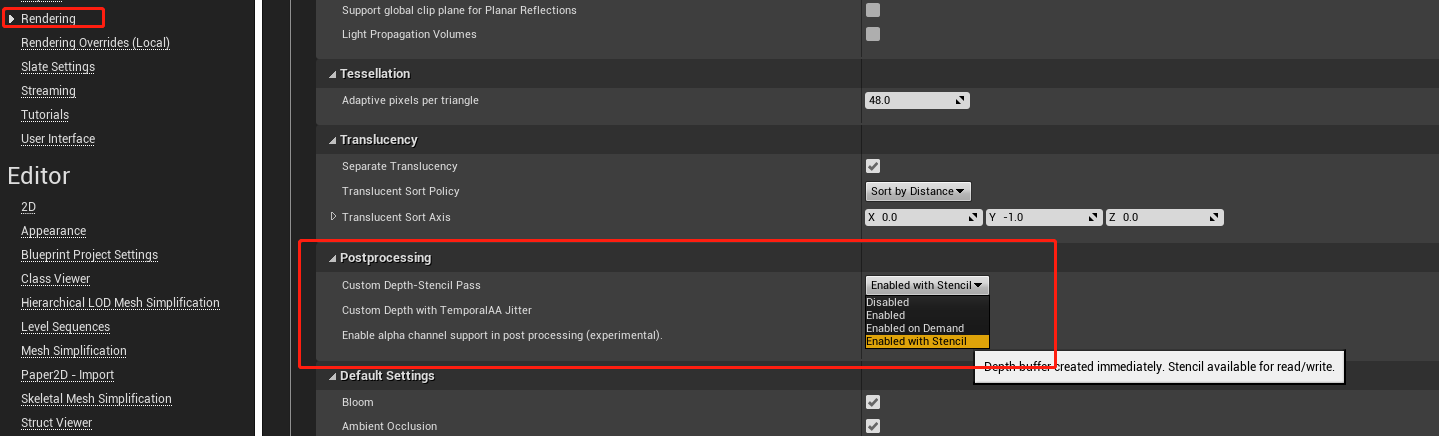
需要在项目设置->渲染->后期->设置自定义模板通道为上图所示选项

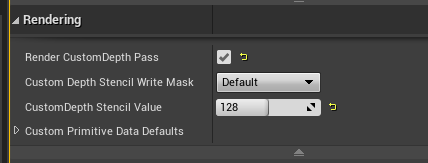
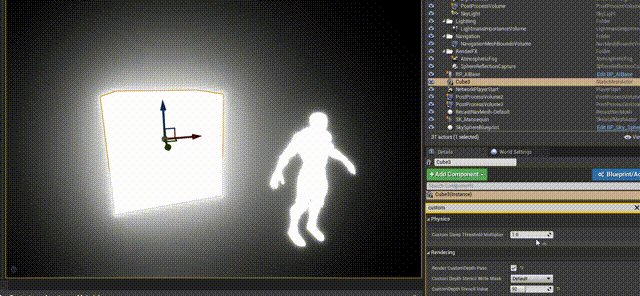
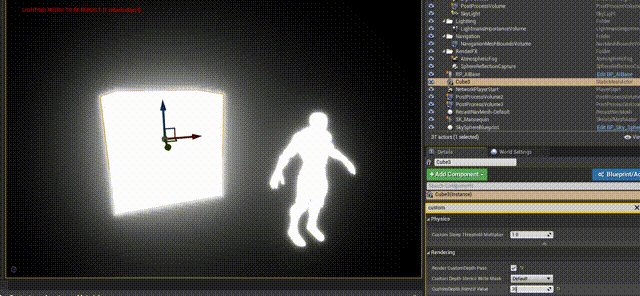
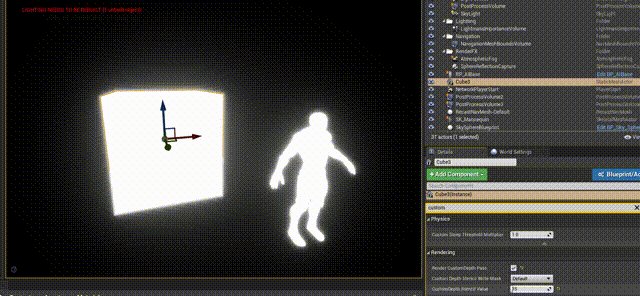
然后需要边缘发光的模型要开启自定义深度,然后给上一定模板值(一般只需要>0的值即可,当然这个值可以拿来做很多效果)

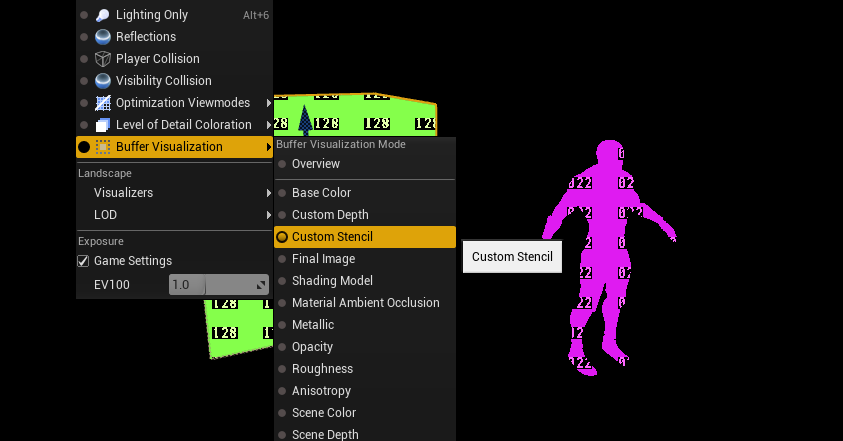
可以参考上图观察是否正确开启自定义模板通道
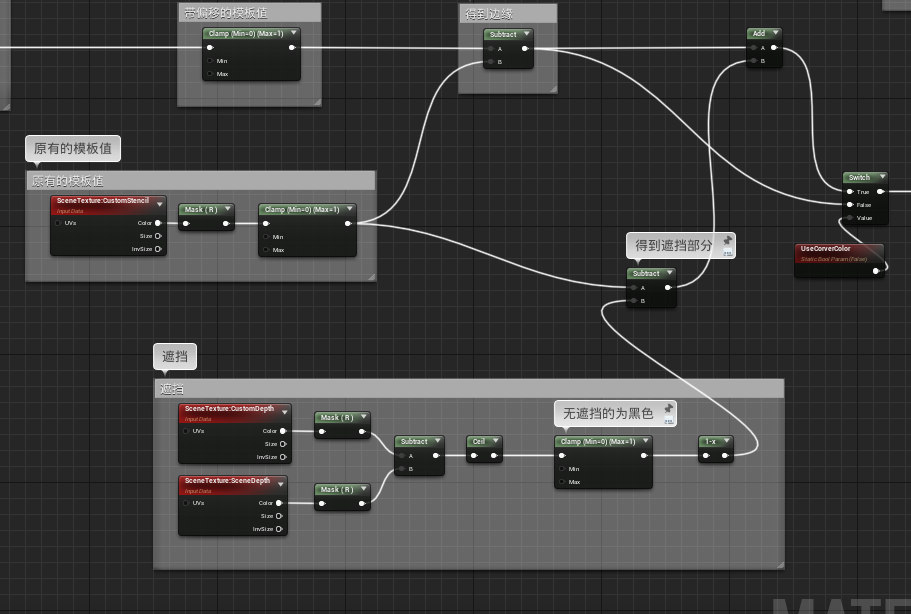
材质球

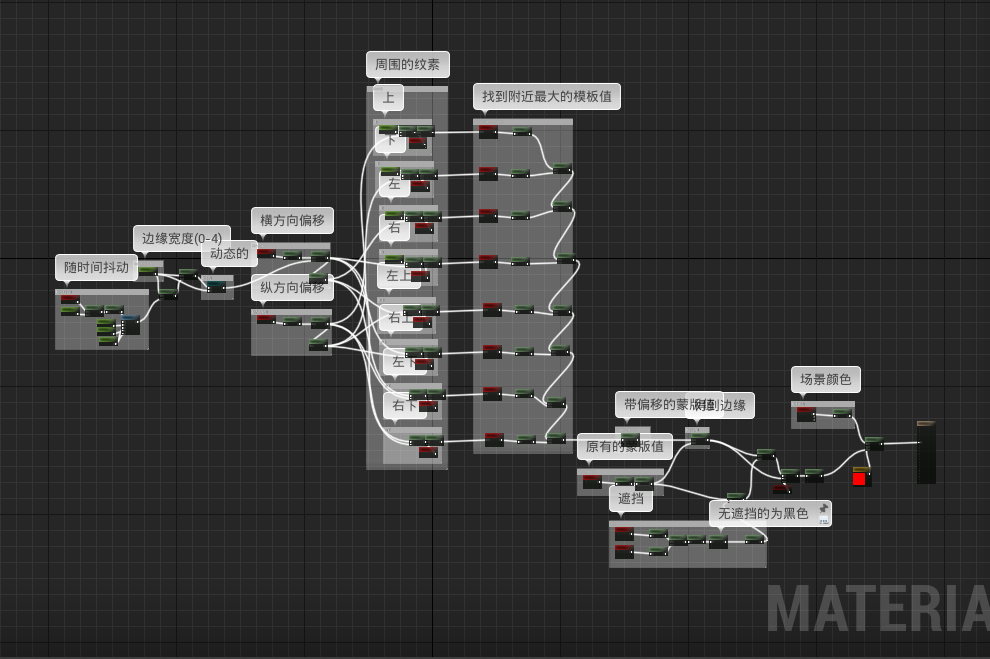
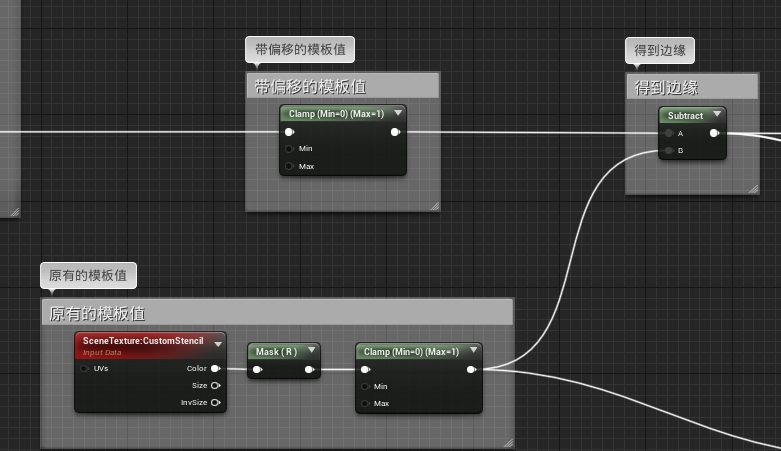
乍一看很复杂, 其实也没什么太难的地方, 主要就是对纹理像素进行一定偏移然后减去原有的蒙版值后就得到了边缘了


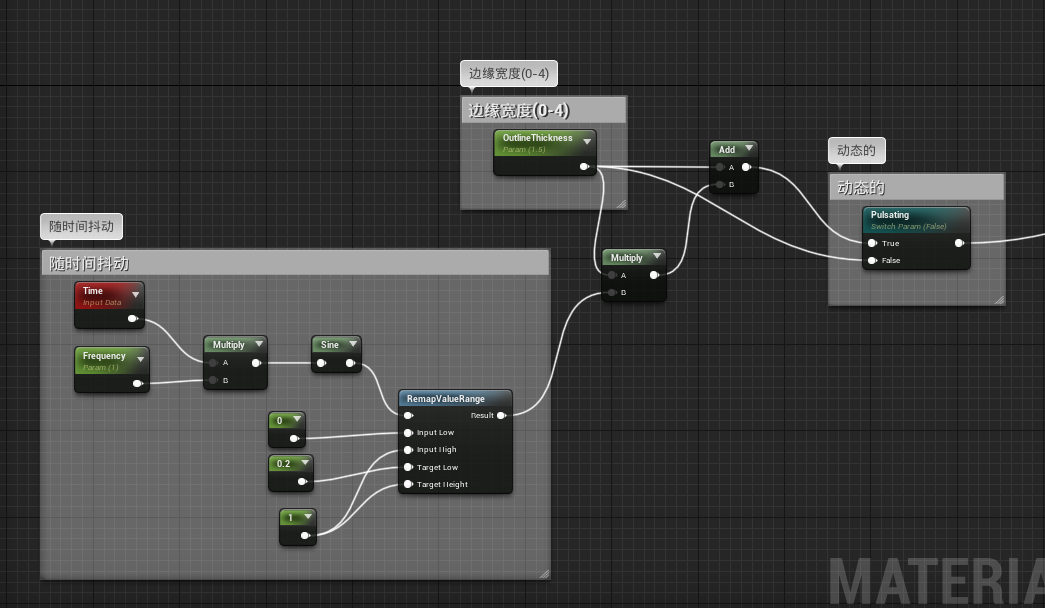
打算对纹理像素横纵方向的偏移设置, 这里做了一个根据时间偏移的闪烁/抖动的效果, 宽度由一个参数OutlineThickness控制

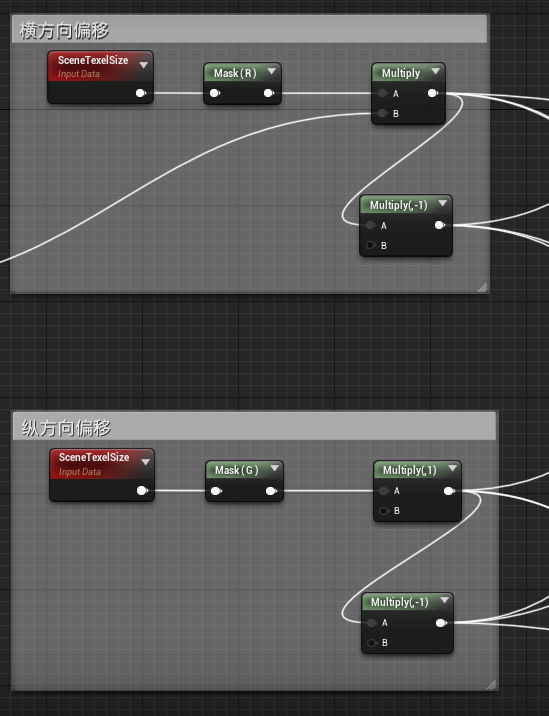
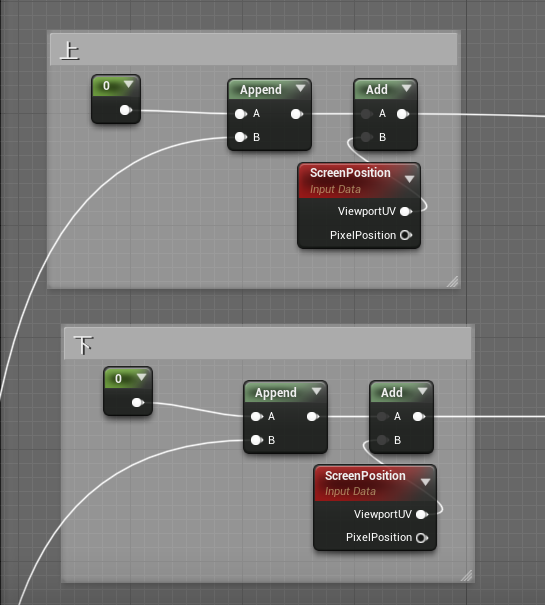
类似上图的, 对8个方向进行偏移

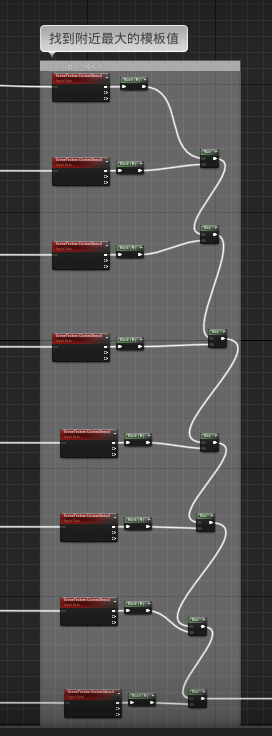
找到周边最大的一个模板值, 到这里的显示效果如下图

上图中显示效果就是原有模板值加上之前做的偏移的效果, 因为值远大于1, 所以很亮

做一个测试, 模板值就是我们的颜色值
为了方便处理, 我们后面加一个Clamp(0-1)

然后减去我们原有的值就得到了边缘
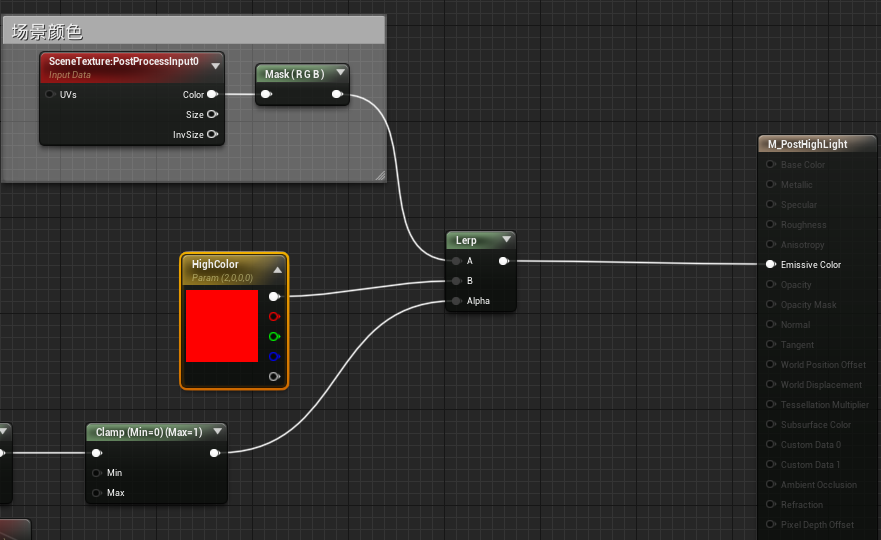
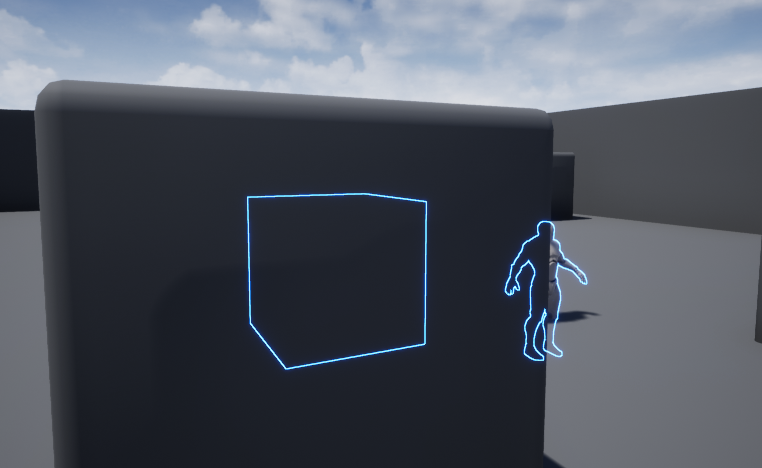
如果只需要边缘效果, 那么到此为止也可以了,再加上颜色和原有场景色就是正确的边缘发光了, 如下图

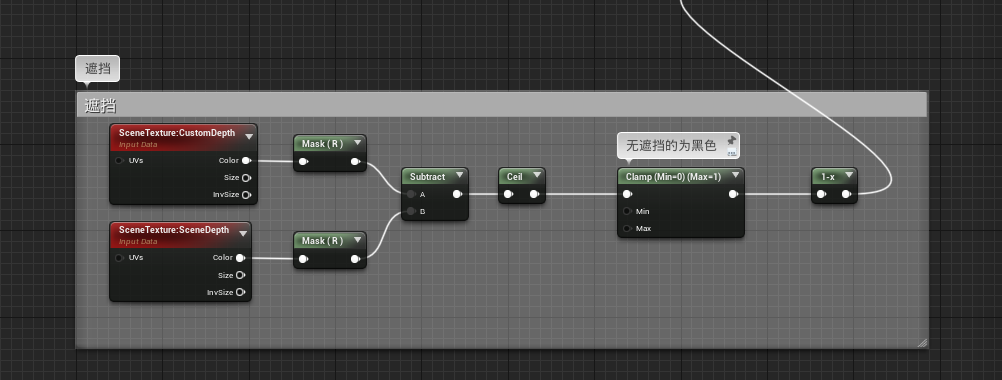
后面我们再做一个被遮挡的部分全高光显示的操作,如同最开始动图中演示的效果

上图中通过ceil得到0即是可见部分,1为遮挡部分

简单加减一下就可以让被遮挡部分也通过开关显示高光
完成!


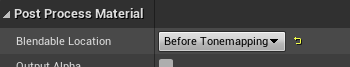
补充: 如果发现描边效果会异常的抖动(看上去是渲染问题的感觉), 需要设置如下图所示的材质球属性

模型叠加方案

何为模型叠加, 其实就是额外使用一个一样的模型,例用模型顶点偏移效果来模拟边缘发光效果,这个相对比较简单
此方案不需要前者那样设置特殊的通道和模型属性,直接开怼
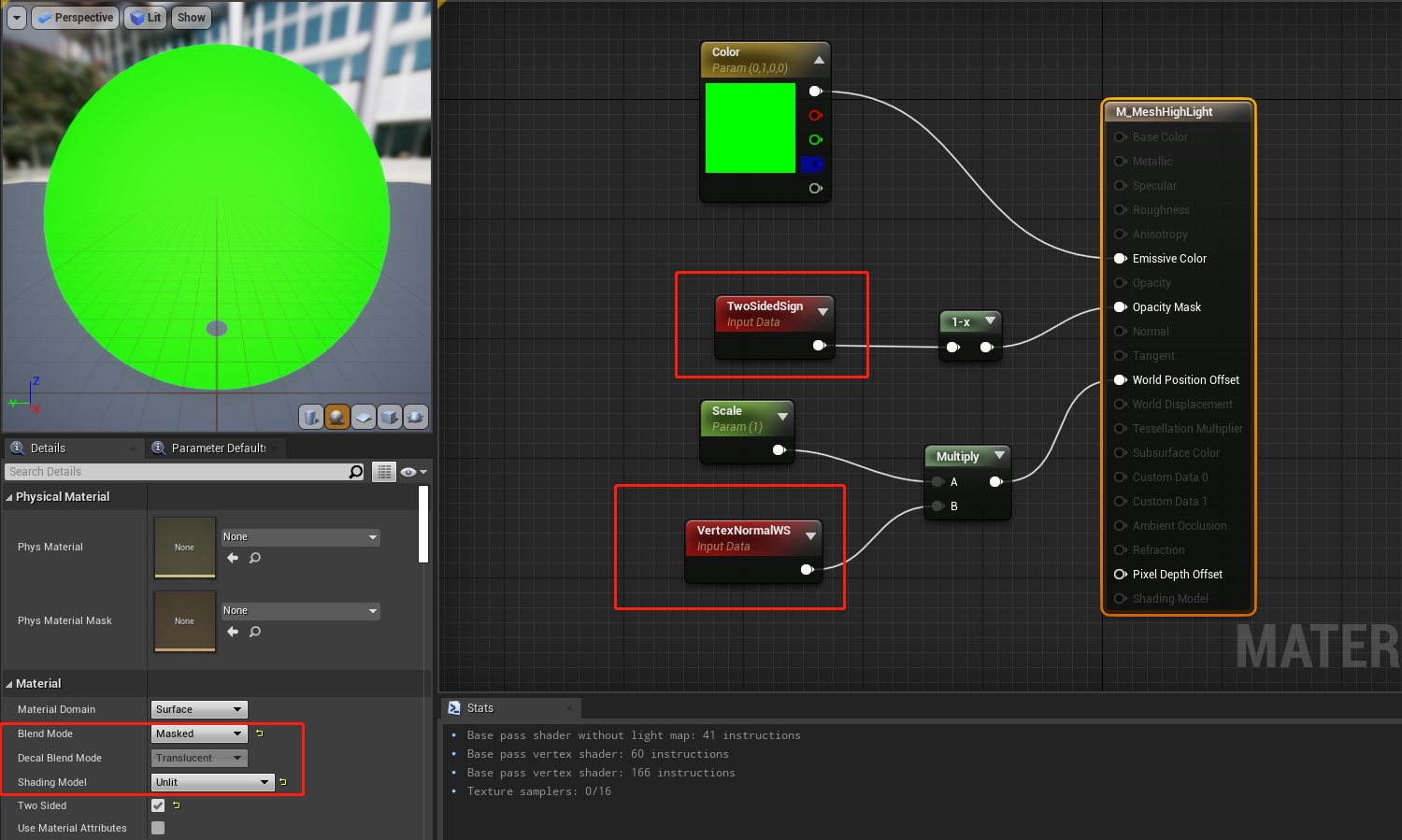
材质球

解释一下TwoSideSign
可以理解为,正面为1, 背面为0
我们做一个OneMinus操作就可以把双面显示部分显示为1
这样就得到了顶点偏移部分显示,其他部分隐藏的效果
结语
后者方案材质球比较简单, 但是需要额外提供一个一样的模型, 模型渲染方面的消耗肯定有增加,而且问题是个人觉得这个效果不是真正意义上的边缘发光,在复杂的比如人物模型的时候表现的比较纠结;
同样的模型方案无法在遮挡的情况下显示, 算是比较遗憾的地方
后期方案效果比较优秀, 但是必须依赖一个后期盒子, 如果你有其他复杂的后期效果需要用到后期盒子, 需要谨慎处理
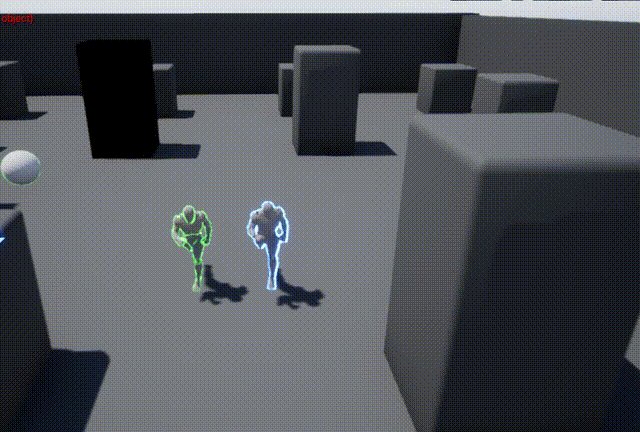
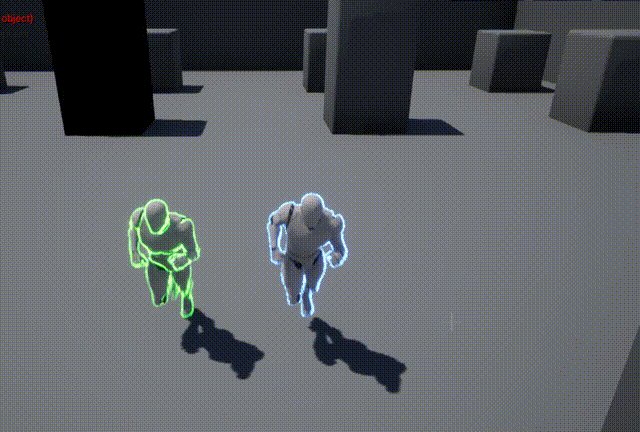
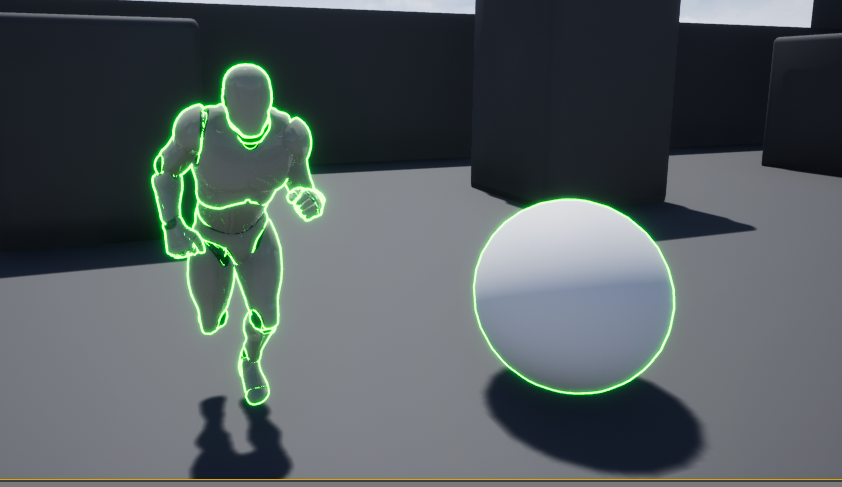
最后再动图对比一下